I got a little bit ahead of myself in the last blog post and missed talking about a key area of technical discussion: what we did with a third dimension in An Altered Course.
In this post, I would like to talk a little bit about some very specific ways we used the third dimension in An Altered Course and how we achieved those features from a technical perspective.
Part 1B: Where We Came From
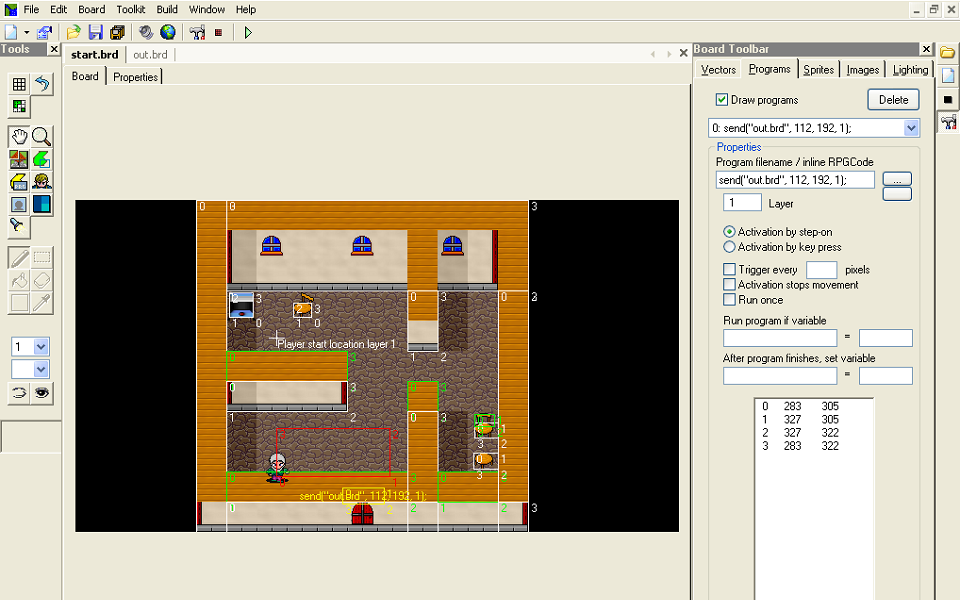
As discussed in the last post, AAC was developed with RPGToolkit and its layer-based 2D game engine.
With this system, all components of the game are subdivided into discrete layers for independent handling of physics and rendering.
Rendering Objects Across Layers
Although I described RPGToolkit as splitting the game into layers for rendering, I didn't particularly note that on each layer the engine will render first the background image and then the "item" and "player" sprites in y-axis order (as discussed in some length in an older post about layering).
This is one of the features that using an engine like RPGToolkit buys developers so that they don't have to implement the feature themselves.
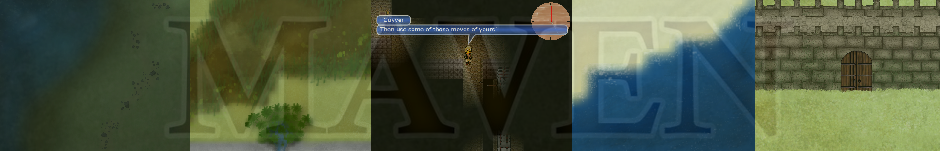
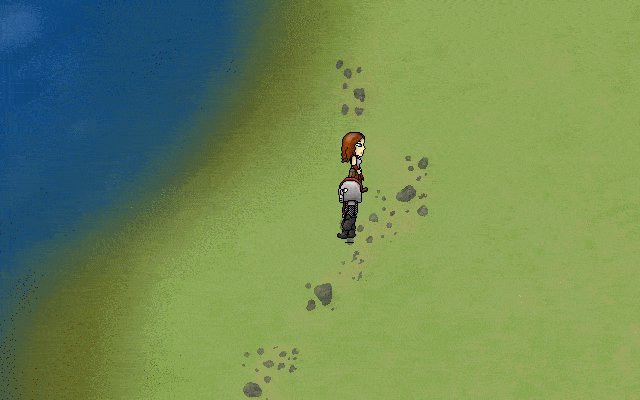
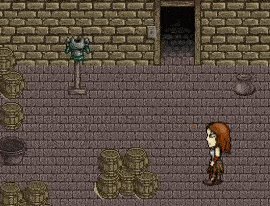
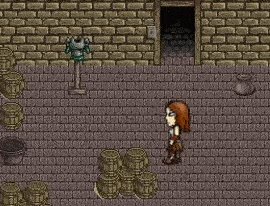
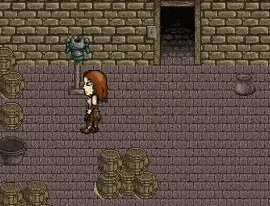
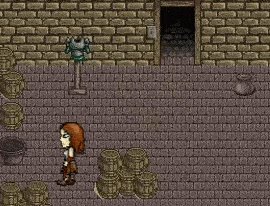
As you will see in some of the screenshot examples, this engine also adds a fancy feature of re-rendering important sprites like the player again at less-than-100% opacity so that it still shows when it is behind something else.
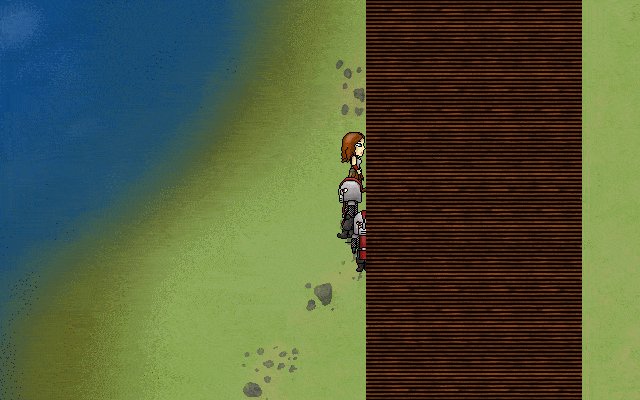
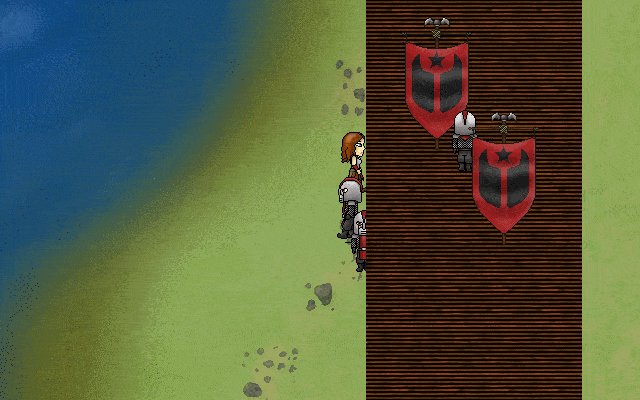
However, RPGToolkit does not know how to render sprites across multiple layers; so we had to do some extra work in level design to make tall object render properly.

In this first shot, you can see an example of these tall trees that were present all over the place in AAC. The player renders properly in front of the tree, and one tree renders properly in front of another tree. So far, this capability could be accomplished simply by making the trees "items" on the same layer as the player.
But in order to generalize this concept to work when there are more layers involved, our solution was to split the tree sprites across multiple layers. Generally, we would split these large trees into three different layers so that the trunk was put on layer 1, the middle section on layer 2, and the top part on layer 3.